Custom Code
Adding your own custom HTML, CSS and JavaScript can be a very powerful way to customize your workspace even more.
Add Custom Code to your Workspace
Injecting your own HTML, CSS, and JavaScript is a powerful method to tailor your workspace to your precise specifications.
Common examples might be changing the background color via CSS or injecting a third-party platform code, for example video splash screens from Wistia or cookie-less tracking like SimpleAnalytics.
Before diving in, ensure you meet the following criteria:
- You must be an admin or owner of the workspace you're adjusting.
- Possess a foundational understanding of HTML, CSS, and JavaScript.

Once you're ready, follow these steps to integrate your custom code:
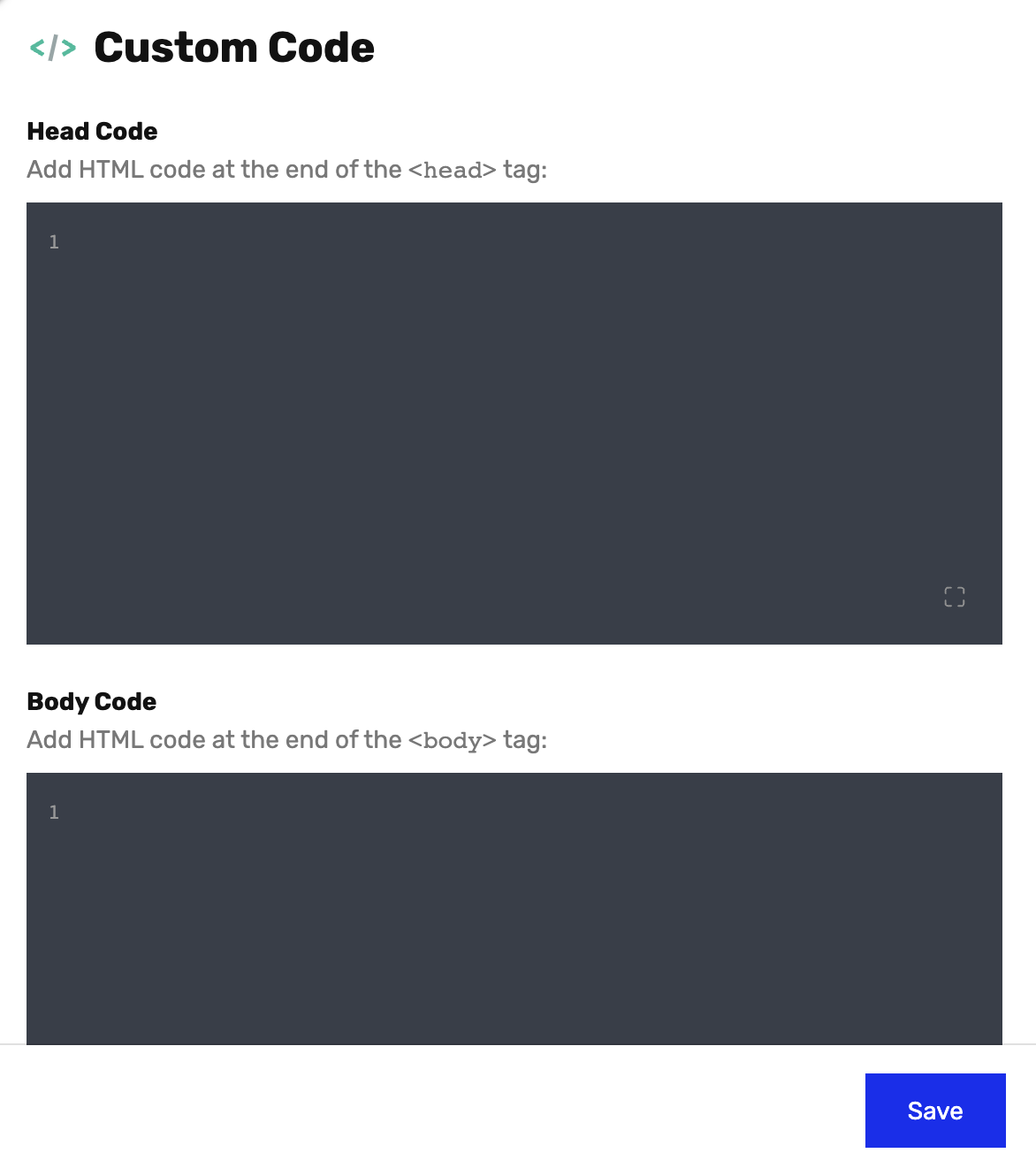
- Navigate to Settings > Integrations and select the option labeled "Custom Code". Here, you will find a space to enter or paste your custom code.
- Write or paste your desired custom HTML, CSS, and JavaScript. Remember, Ideanote employs a shadow dom, so global queries and universal CSS targeting may not be applicable. Instead, inject your CSS and HTML directly into the components you're modifying.
- Once you're satisfied with your code, save your changes.
If you encounter any difficulties or need guidance, our support team is readily available to assist you.
























